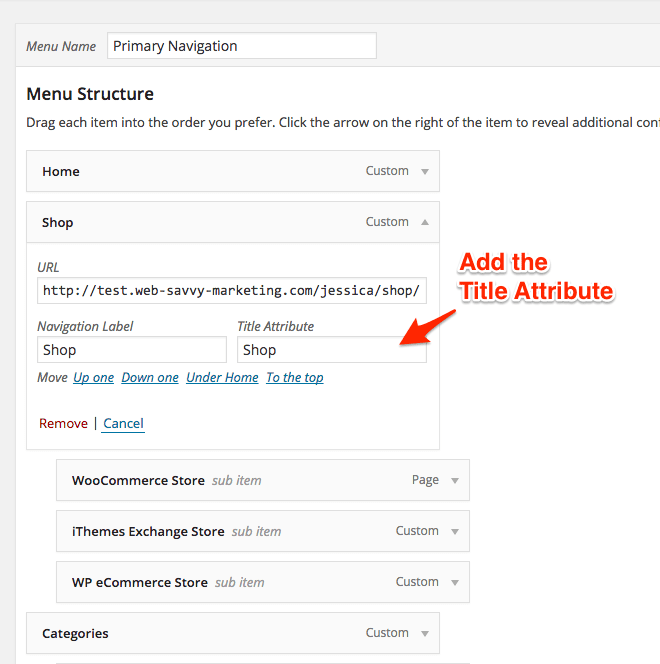
To remove the slight movement in the main navigation when the top level links are hovered over, add a Title Attribute to each link that is identical to the Navigation Label of that link. See this screenshot:

This issue was fixed in the /jessica/style.css style sheet with the release of version 1.1.5 of the Jessica theme. If you have a previous version of the theme and have not customized your theme you may download the 1.1.5 (or later) version from your My Account page and use that to to replace your existing copy of Jessica.
Note: you will still need to add the Title Attribute to your main navigation links to get rid of the movement on hover after you update your theme.
However if you have a previous version of Jessica and have customized your theme you may manually apply this fix to your /jessica/style.css style sheet. Look for this code starting in about line 3494:
.genesis-nav-menu a { color: #20221d; display: block; padding: 10px 20px; -webkit-transition: none; -moz-transition: none; -ms-transition: none; -o-transition: none; transition: none; } .genesis-nav-menu a:hover, .genesis-nav-menu .current-menu-item > a { font-weight: 700; }
Replace that CSS with this new code:
.genesis-nav-menu a {
color: #20221d;
display: inline-block;
padding: 10px 20px;
text-align: center;
-webkit-transition: none;
-moz-transition: none;
-ms-transition: none;
-o-transition: none;
transition: none;
}
.genesis-nav-menu a:hover,
.genesis-nav-menu .current-menu-item > a { font-weight: 700; }
.genesis-nav-menu a::after,
.genesis-nav-menu .current-menu-item > a::after {
display:block;
content:attr(title);
font-weight:bold;
height:1px;
color:transparent;
overflow:hidden;
visibility:hidden;
margin-bottom:-1px;
}
Finally you will need to add the Title Attribute to your top level navigation links per the above instructions.
