Go to Appearance -> Menus
Header Menu
- Click Create New Menu
- Check on any pages or custom links
- Click Add to Menu
- Save
Under Manage Locations (same screen)
- Select your new menu from the drop down list under Primary Navigation (long blue line of links)
- Select your new menu from the drop down list under Secondary Navigation (short grey line of links)
- Select your new menu from the drop down list under Footer Navigation (Links in left side of footer)
- Save
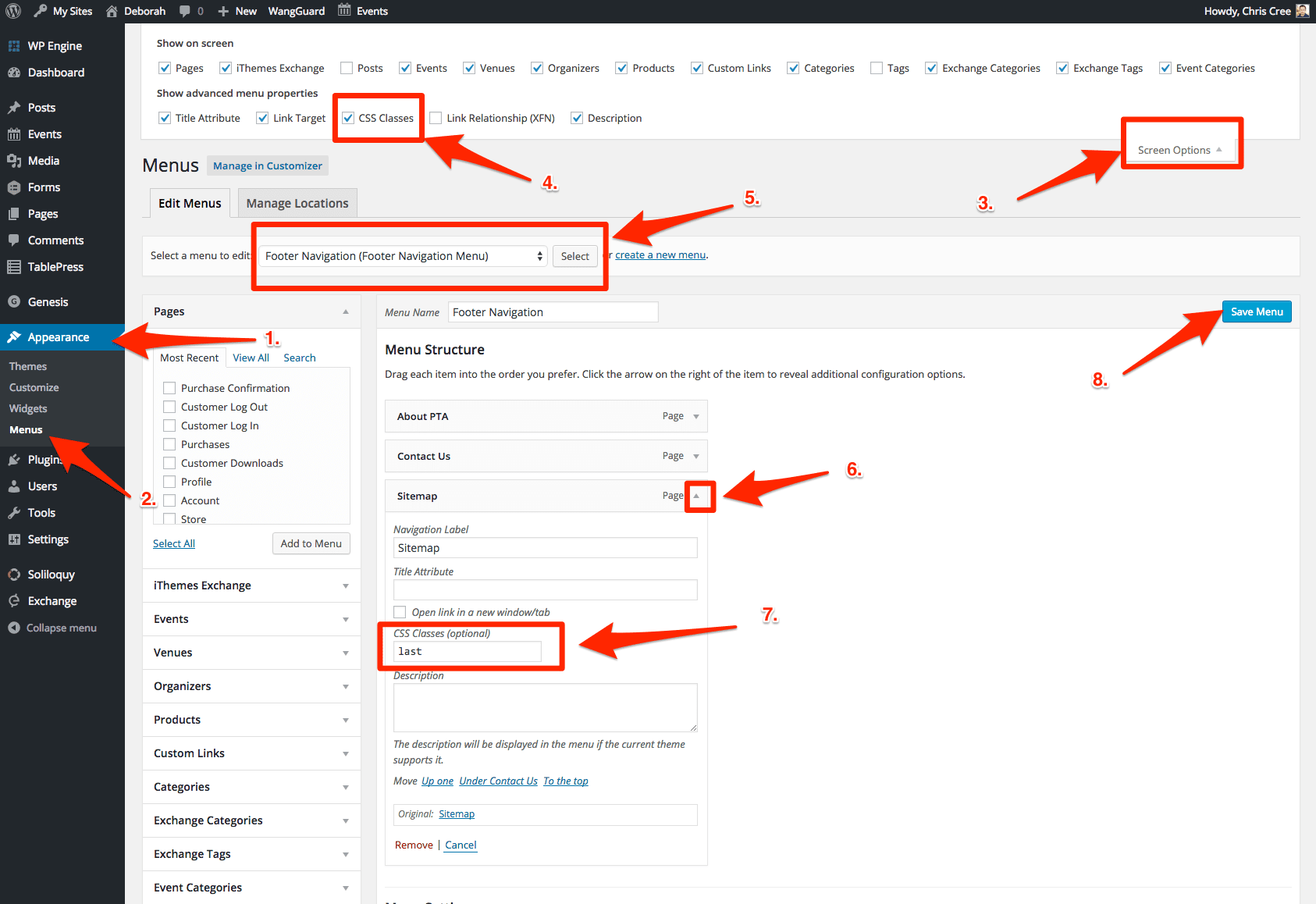
To remove the bullet after the last menu item in the footer (See screenshot below)
- Go to Appearance
- Click on Menus
- Check your Screen Options
- Make sure you have the CSS Classes screen option selected
- Select your Footer Navigation Menu
- Expand the settings on your last menu item
- Enter the word last in the CSS Class setting
- Remember to click the Save Menu button to lock in your changes

For additional instructions on custom menus please see StudioPress’ guide here: https://9seeds.com/files/pdf/genesis-for-beginners-v3.pdf
