The Web Savvy – CTA Widget is designed to give you maximum flexibility with the icons displayed. To use the widget go to Appearance –> Widgets and drag a the widget from the left side to the appropriate widget area on the right side. Then configure the widget as desired. You can use multiple widgets in the same widget area.
For example our James theme demo uses 4 widgets in the Home Feature 1 widget area. You may use as many or as few widgets there as needed.
There are three ways you can include icons with the widget.
1. Google Material Icons
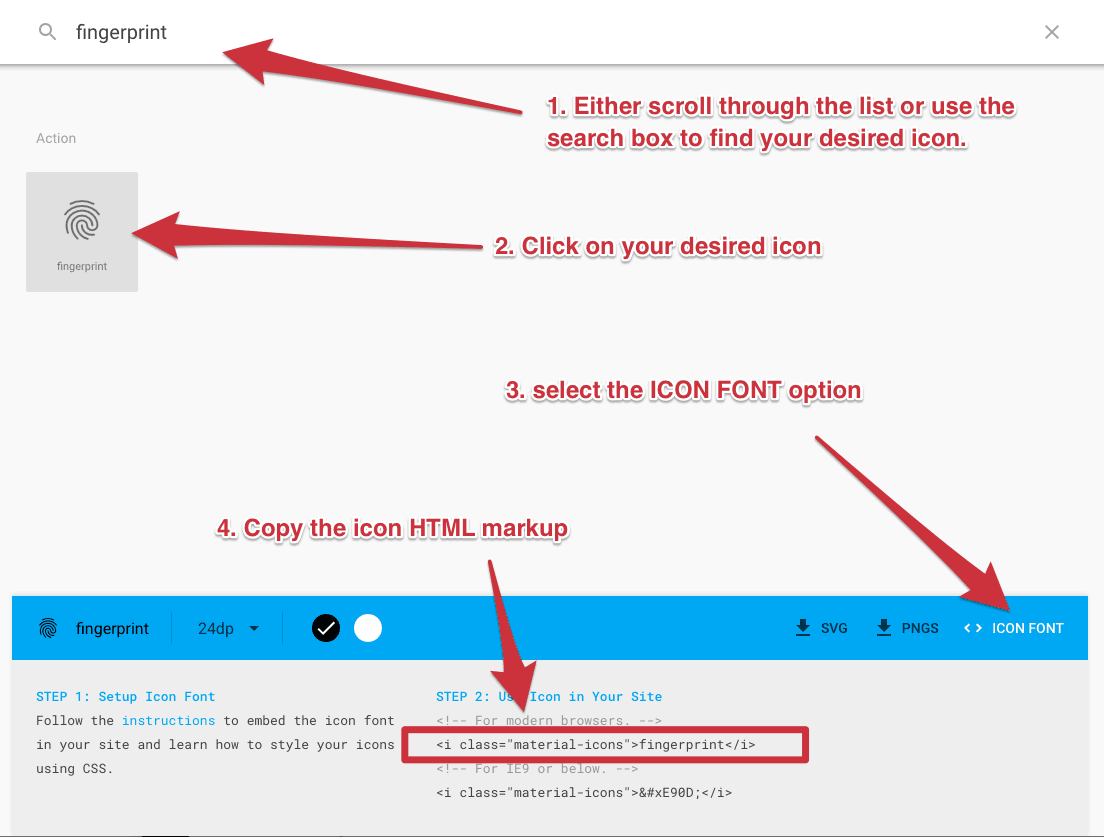
First you can use one of the Material Icons by Google. On that page search for the icon you wish to use. For example our theme demo uses the insert fingerprint icon in the first position. Follow the steps in this screenshot to get the HTML markup for your icon:

Once you have the HTML markup for your icon paste it in the Icon location in your widget. For example:
<em>fingerprint</em>
2. Genericons
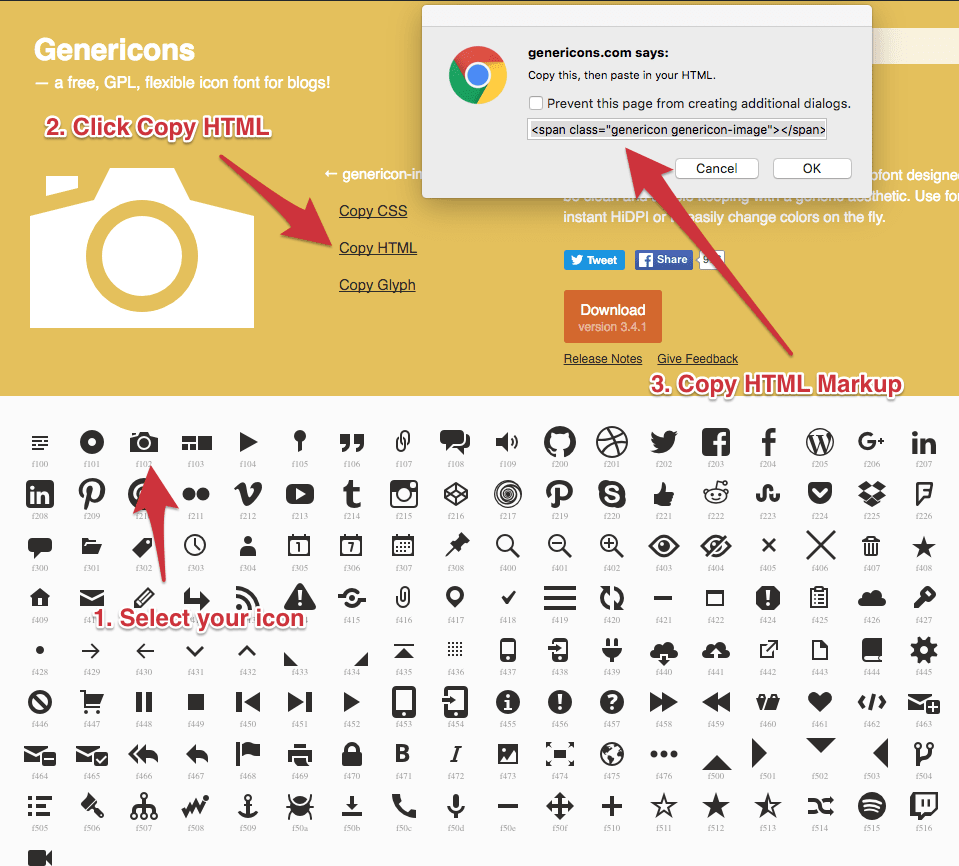
Alternatively you can use one of the icons by Genericons. To do so, go to the website and select an icon by clicking on it. Then click on the Copy HTML link beside the large icon at the top of the page.
Please follow the steps in the screenshot below to get the HTML markup:

The Genericons site produces HTML markup using a tag. You can simply paste that markup directly into the Icon setting and it will work. However we recommend editing the markup you get from the Genericons site to replace the tags with (icon) tags instead per the example below:
OK: <span class="genericon genericon-image"></span> Better: <i class="genericon genericon-image"></i>
3. Your Own Icon Image
Alternatively you may use your own custom image in place of an icon. In that case you will want to leave the Icon field blank. Instead place the full URL to your icon image in the Alt Icon field.
Your image will need to be uploaded to a web accessible location such as your WordPress Media Library. We recommend using PNG formatted images with transparent backgrounds so that they look more like icons. The actual image should have the same width as height. The recommended image size is 96px wide by 96px high.
