We use the Gravity Forms plugin for the James theme demo.
We have long used Gravity Forms on all of our development projects as well as with our own in-house and personal sites so we can recommend it whole heartedly.
That said, Gravity Forms is optional and not required for James to function. You are welcome to use whichever form plugin/solution you prefer on your site, or none at all.
If you are unfamiliar working with Gravity Forms we strongly recommend you invest a little time reading through their extensive plugin documentation. Gravity Forms is an incredibly powerful plugin with a vast array of addons available to extend the impressive core features of the plugin.
Here’s how to configure your Contact Us page like our theme demo once you have created your form and added your form fields.
Contact Page Template
Our theme demo uses the Contact page template to display the full width Map area along with a unique Contact Us Sidebar for the widget area beside the main content.
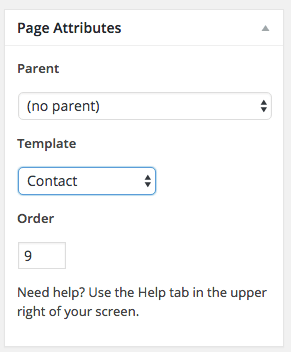
To select the Contact page template look on the right side of the Page edit screen for the Page Attributesbox. There you will see a Template drop down to select the Contact template from the list that looks like this:

Main Content
Here is the exact markup we have in the main content area for the demo Contact Us page:
[ gravityform id="1" title="false" description="false"]
This contact form was built with a third party plugin called Gravity Forms. It is not included in this child theme or with the Genesis Framework. Our themes come pre-set
Please note: there is an extra space after the opening [ bracket of the gravityform shortcode in the markup above so that our forum software will show it. That space should not be in your markup.
Map
Once you have your main content the way you want it scroll down to where you see the Contact Page Details settings box. This box only displays on pages where the Contact page template has been selected per the above instructions. You may need to click the Save Draft button in the upper right of the edit screen after you select the Contact page template so that WordPress knows that template will be used for the page and then properly display the Contact Page Details settings box.
Inside the Contact Page Details settings box is the Map Embed Code setting field. Paste your embed code in that position. We recommend you use the iFrame format for your embed code. For example, here is the code from our theme demo:
<iframe style="border-width: 0px; border-style: initial; width: 100%; height: 600px;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3022.512830998916!2d-73.98157024854382!3d40.750744079226386!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c2590122da0713%3A0x720cfa5c1df2545f!2s90+Park+Ave+%23200%2C+New+York%2C+NY+10016%2C+USA!5e0!3m2!1sen!2sph!4v1460647102973" allowfullscreen="allowfullscreen"></iframe>
Sidebar Content
The content on the right side of your Contact page template is configured in the Appearance –> Widgetssettings page. Please see the Configuring the Contact Us Sidebar theme instruction for more info on how to do that.
