We use the Gravity Forms plugin for the Caroline theme demo.
We have long used Gravity Forms on all of our development projects as well as with our own in-house and personal sites so we can recommend it whole heartedly.
That said, Gravity Forms is optional and not required for Caroline to function. You are welcome to use whichever form plugin/solution you prefer on your site, or none at all.
If you are unfamiliar working with Gravity Forms we strongly recommend you invest a little time reading through their extensive plugin documentation. Gravity Forms is an incredibly powerful plugin with a vast array of addons available to extend the impressive core features of the plugin.
Here’s how to configure your sidebar Subscribe to the Blog form like our theme demo once you have created your form and added your form fields. (See screenshot below.)
Note: these steps are optional. Your form will work just fine if you elect not to do them.
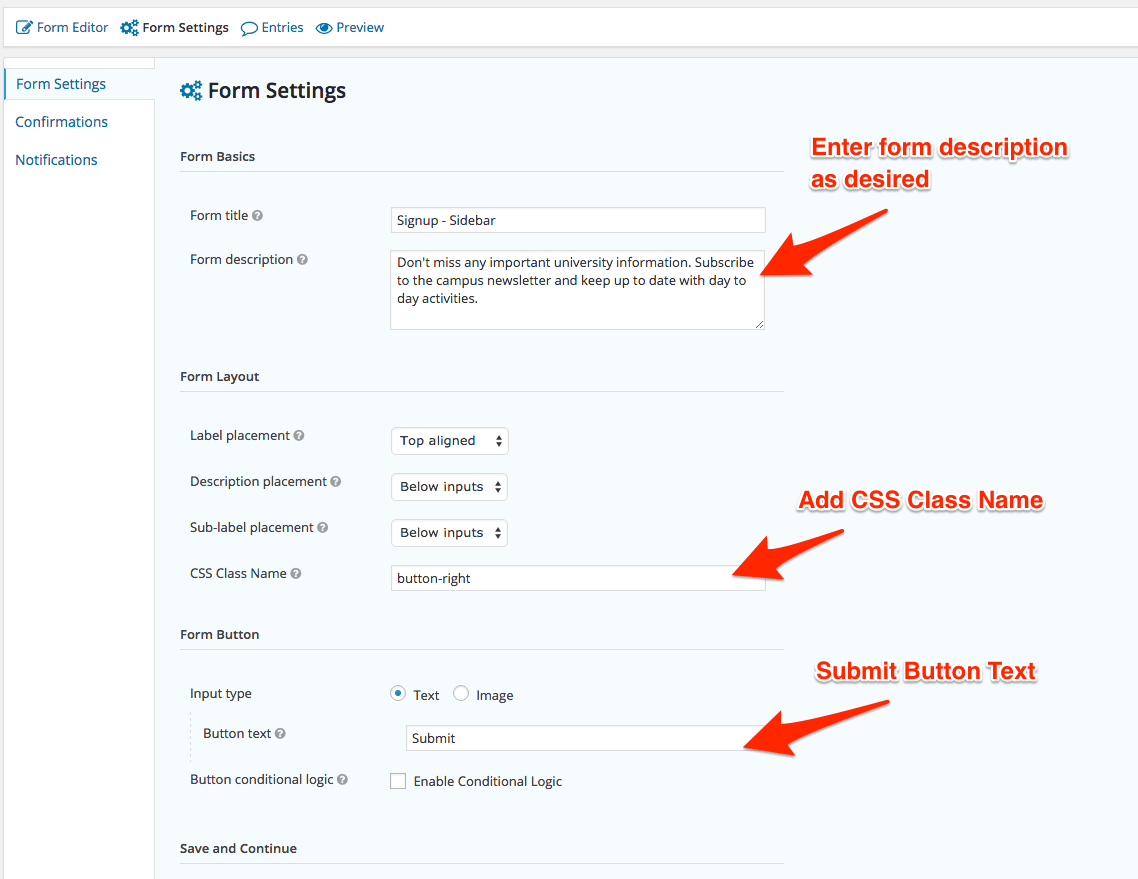
- First edit your Form Settings for this form. (See Form Settings screenshot below.)
- Add your desired form description
- Add the CSS Class name button-right
- Enter your Button text as desired
- Next you will want to edit each of the fields in your form.
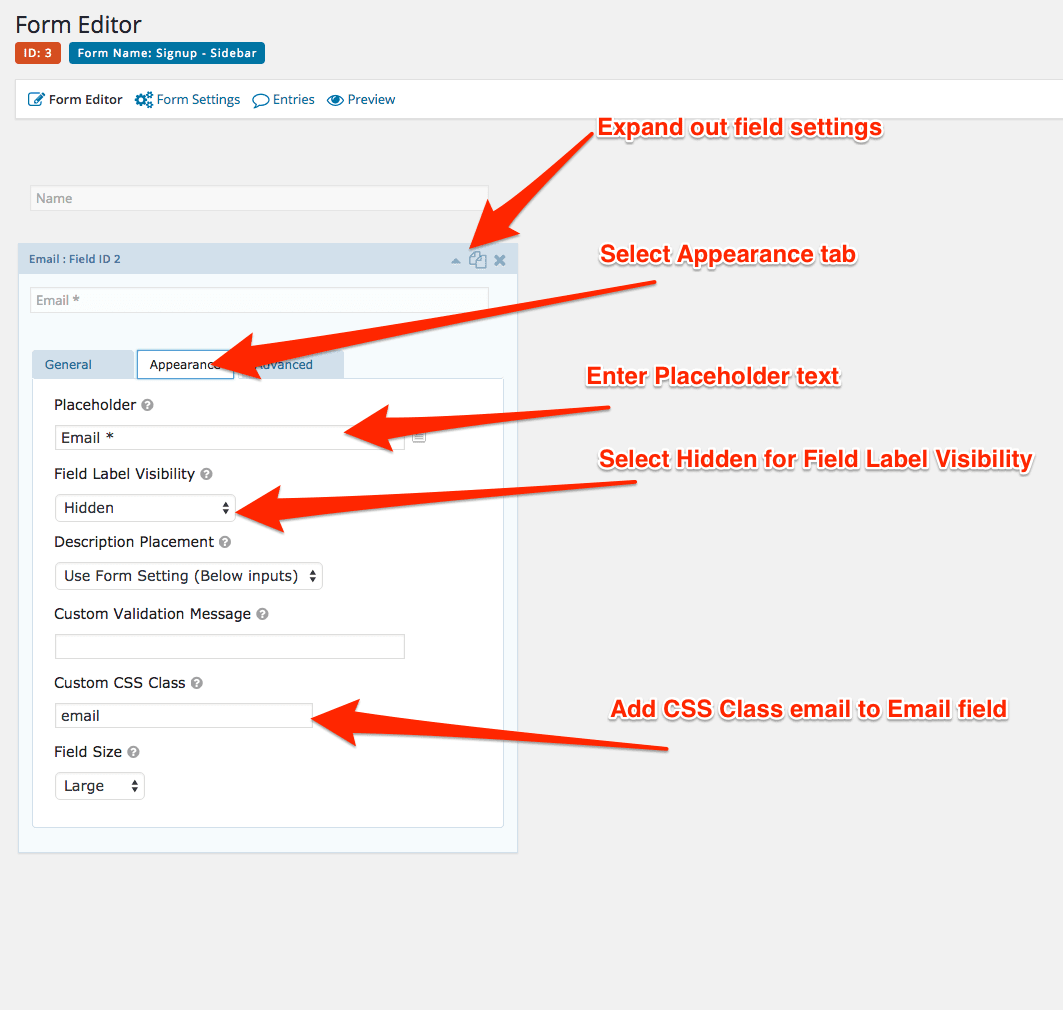
- Go to the Form Editor for this form. (See Field Settings screenshot below.)
- Edit each of your fields by clicking on the small triangle on the right corner of the field to expand its settings in a similar manner to WordPress widgets.
- Next click on the Appearance tab.
- Enter your desired Placeholder Text for that field
- Set the Field Label Visibility to Hidden
- Add the appropriate Custom CSS Class for that field per the below list.
Field –> Custom CSS Class
- Email–> email
There is no Custom CSS Class added to the Name field.
Repeat the above process for each field. Remember to click the Update Form button to save your changes.
Form Settings Screenshot:

Field Settings Screenshot: