Our home page has a large slider with multiple images displayed using the Slider widget area. These are the instructions on how to configure your slider like our theme demo.
Note: This uses a premium plugin called Soliloquy. A license for this is already included in your theme at purchase. You do not need to purchase a license unless you want direct support from the plugin developer. Thomas, the developer, is really good with support so we encourage buyers who have advanced needs to consider purchasing a their own license so they can receive direct support. If you do not have advanced needs which would require support, you are good to go with our included license.
Create any number of images and size them to 1252px x 440px. (For best results size your images to these exact dimensions before you upload them.)
Go to Soliloquy –> Add New
Give your slide set a name of Home Page.
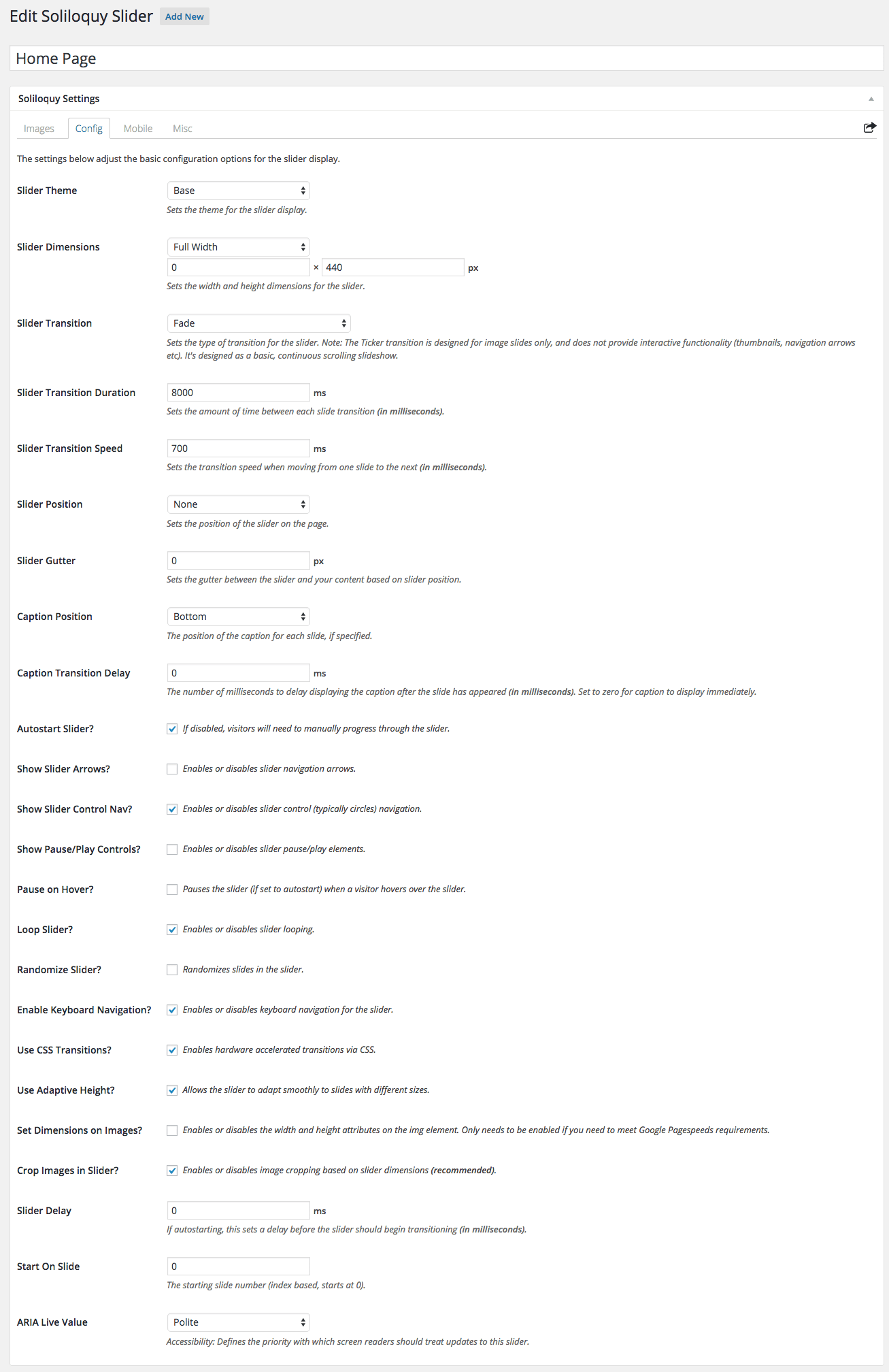
Select the Config tab and configure your slider with the settings in this screenshot:

On the Mobile tab:
Create Mobile Slider Images? (unchecked)
Show Captions on Mobile? (Optionally checked or unchecked. If you want to display your slider captions on mobile devices then check this box and they will display below your slider images on smaller screens.)
Under Misc
Slider Title = Home Page
Slider Slug = home-page
Under Images
Click Select Images
Import files from your computer as you would normally do in WordPress
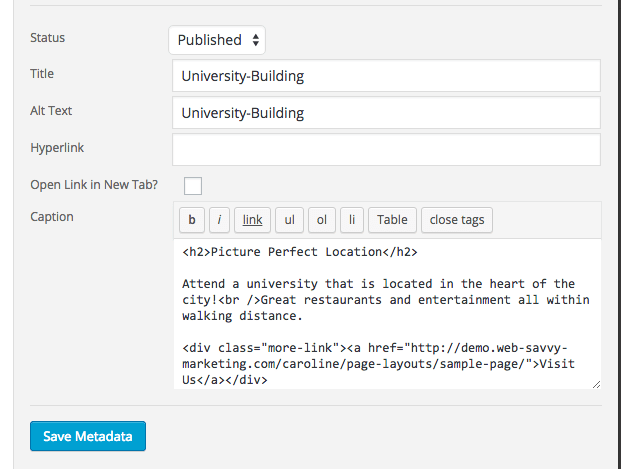
Our sliders are using text and this is set per slide in the Metadata for each image. You can click the small blue “i” icon in the upper left corner of each image to edit your metadata.
An example of the text is:

The example code for the caption is here:
<h2>Picture Perfect Location</h2> Attend a university that is located in the heart of the city!<br>Great restaurants and entertainment all within walking distance. <div> <a href="https://demo.9seeds.com/caroline/page-layouts/sample-page/">Visit Us</a> </div>
Please Note: If image status is set to Draft instead of Published in the metadata per the above screenshot then your image will not display in your slider. Change the status to Published to display your image in your slider.
Finally go to Appearance –> Widgets and drag a Soliloquy widget to the Slider widget area. If you have created more than one slider be sure to select the correct slider from the drop down in the widget.
