Stealing math from Wikipedia
Posted on November 26, 2012
WordPress + Jetpack + LaTeX = Awesome
On my personal WordPress website I wrote about an Arduino device I built to help brew beer. Being my first foray into electronics, I wanted to document my experiences. One of my difficulties centered around turning electrical values (voltage, resistance) into real-world values (temperature) using math.
As part of my documentation, I wanted to re-create some equations that I had found on a Wikipedia page about thermistors. While in the process of grabbing their images and putting them into the media library, I remembered something…
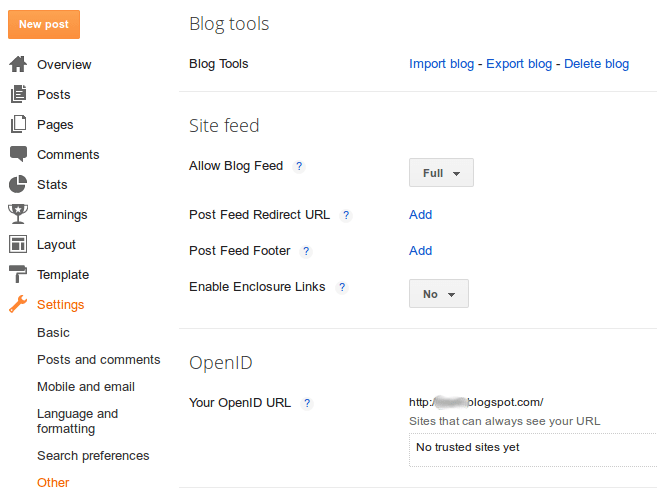
One time while on the main Jetpack screen in the WordPress dashboard, I noticed a tile that advertised “Beautiful Math.” So I looked into it. Jetpack has a LaTeX module that can accomplish this. LaTeX is a rather old-school markup/typesetting language that has been very popular in academia, especially in regards to math.
So Jetpack and LaTeX can do math, but I didn’t really want to learn a new markup language, I just wanted to quickly copy & paste the equations into my post.
Good Authors Borrow, Great Authors Steal
So then I wondered how Wikipedia is storing the images or if they’re doing something similar. Guess what?!? They use LaTeX too! Putting the same equation into WordPress is as easy as clicking “Edit” on the Wikipedia page and copying the text between <math> and </math> and pasting it in-between [latex] and [/latex] in WordPress.
Native vs. Shortcode formatting Tricks
Jetpack supports using the $latex $ native format instead of the shortcode, but there are a few noted (and undocumented) differences between using the two methods. For instance, if you want to increase the size of your rendered LaTeX text, you can use the s (size) parameter in your LaTeX equation as such:
$latex \LaTeX&s=4$
Where size in this example is “4.” However if you try to do this using the shortcode as such:
[latex] \LaTeX&s=4[/latex]
it will render as: [latex] \LaTeX&s=4[/latex] – Not exactly what you’d expect 🙁 The trick is that the following LaTeX parameters need to be fed in as shortcode parameters:
So if you want to have “LaTeX” rendered as:
$latex \LaTeX&bg=ffcccc&fg=cc00ff&s=4$
You can either do:
$latex \LaTeX&bg=ffcccc&fg=cc00ff&s=4$
or move the size & color parameters into the shortcode tag like this:
[latex bg=ffcccc fg=cc00ff s=4]\LaTeX[/latex]