
Case Study: Gamifying PeepSo for a Growing Member Community
Posted on March 13, 2019
While requests for community websites and gamification are fairly common, building a fully integrated custom game within communities is much less so — and we love an interesting project. That’s why, when Intergalactic Postal Service approached 9seeds to create a game within their online community sidebar on a tight timeline, we excitedly responded, “game on”.
IPS is building a cool themed community, and wanted to debut the new social-integrated game at an upcoming comic book convention to their loyal members. Since the delivery deadline was two weeks away, we needed to find the most efficient combination of technology to accomplish the task.
Luckily, IPS was using PeepSo, an easily extensible member community plugin for WordPress that we often recommend. While it has a smaller user base than BuddyPress, it’s a more tightly integrated package and more full featured out of the box. This was going to be the first time we added gamification to PeepSo though.
The game build
The build for this social-enabled game was fairly straightforward from a standalone standpoint, the interesting part was integrating it seamlessly into the PeepSo community.
General requirements
- The game is turn-based.
- Activities must happen asynchronously.
- The game must work within the PeepSo sidebar as a widget.
- Players are notified about activities within the game via the PeepSo notification system.
Gameplay
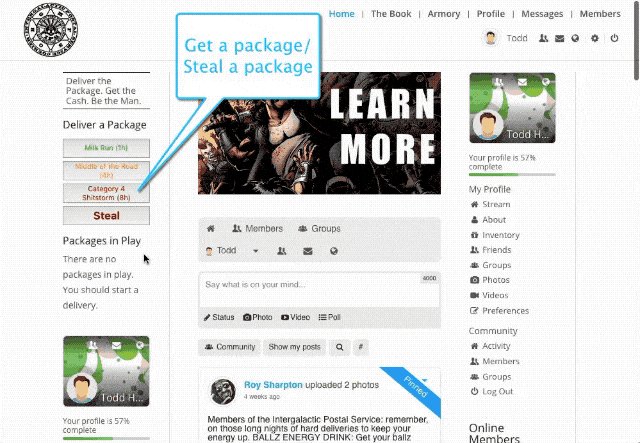
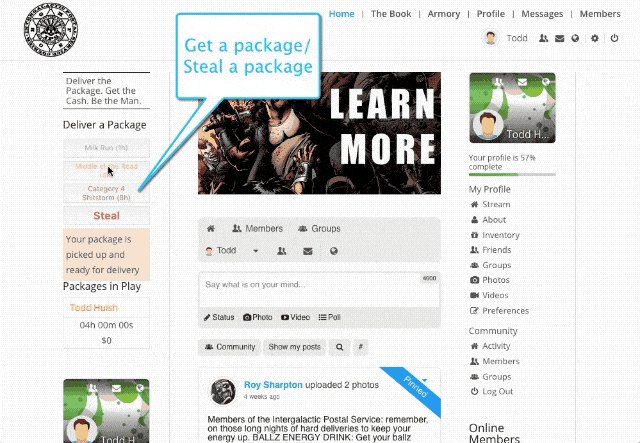
- A player initiates an action and other players are able to interact with the player based on that action.
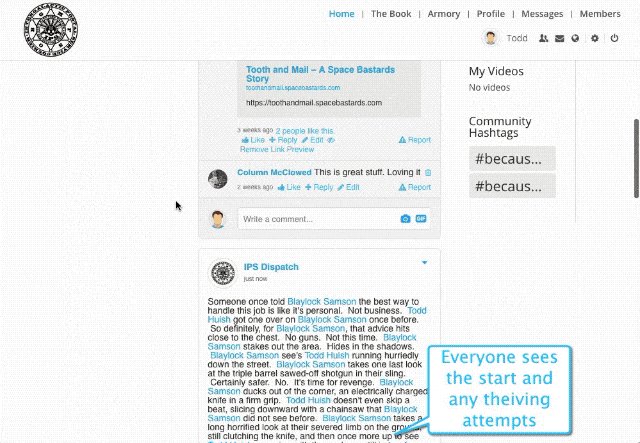
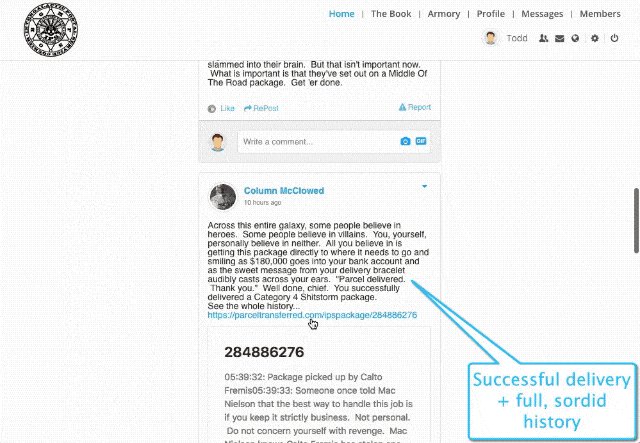
- A master dispatcher announces each interaction to the PeepSo activity stream.
- Non-player characters occasionally interact with real players when site activity is down.
- Master dispatch user is able to actively interact with the live chat plugin to let a player know directly when something happened to them (as well as who was responsible) to allow for swift counter-action.
Building the integration
PeepSo has a slick, JavaScript-heavy user interface. In order to seamlessly integrate with the technology and UX of the site, the game would also need to load and run using the same JavaScript framework and interactivity. That meant adding custom JavaScript using standard WordPress methods; and Ajax calls to the backend for the widget.
Within the PeepSo profile area, there’s a PeepSo-specific widget area that only PeepSo widgets work within, and it deviates a bit from how widgets normally work within WordPress. PeepSo support was great at providing code examples to help implement the widget, and in turn the game into a PeepSo widget.
Once the widget shell was added, game was coded, and notifications integration was planned out, it was time to start hooking into the site’s social features.
Hooking into PeepSo
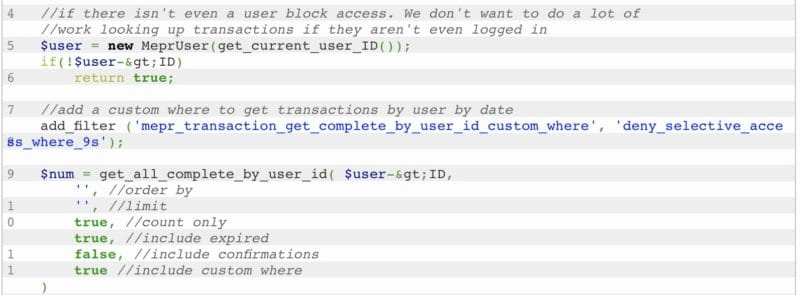
To get the system messages into the community timeline, we used a helper function to interact with PeepSo:
public static function peepso( $owner, $user, $msg ) {
$activity = PeepSoActivity::get_instance();
$result = $activity->add_post( $owner, $user, $msg );
}
Next we built the private chat between Game Master and user:
$model = new PeepSoMessagesModel();
$msg_id = $model->create_new_conversation($gm, $msg, '', array($pm,$userid));
The final step before client testing was to add a public audit log (or leaderboard with stats) to encourage deeper engagement. We made quick work of adding a new tab in the PeepSo user profile area along with companion visibility and permissions options in the PeepSo administration console.
Game On
And just like that, it was time to test the game mechanics, display, UX, and messaging hooks.

What we had originally thought might be an extremely involved project was made easier by some excellent integration framework and support from the PeepSo team.
Have an interesting PeepSo integration project you’d love to get started on? Get in touch and let us know how we can help!