
6 Other Uses for Gravity Forms
Posted on April 7, 2014
If you ask just about anybody who uses WordPress what their favorite plugin is for contact forms, they’re going to tell you it’s Gravity Forms. If you ask them why, they’ll tell you about how easy it is to set up a fairly complex form with radio buttons, dropdown lists, hidden fields and conditional logic. And they’re right. It easy to do those things. But, if you are only using Gravity Forms for contact forms, you’re only seeing the tip of the iceberg.
Here are some other ways we’ve helped our clients while using Gravity Forms.
1. Grow your mailing list

OK, this one is so simple, you’re going to kick yourself for not doing it a long time ago. Your site already has a contact form, right? Add a checkbox or radio button to the form that asks the question, “Can we add you to our mailing list?” If you use double opt-in for your mailing list, go ahead and default the answer to yes. Next, simply install the add-on plugin to connect your form to MailChimp, AWeber, Constant Contact, or whichever provider you use.
2. Sell a product
If you’re looking to build out a shopping cart with a bunch of products, this probably isn’t the answer. But If you have a single product that you’re looking to sell, Gravity Forms is up to the task. Grab the Paypal or Stripe add-on, add a product field to your form and you’ll be ready to start selling in minutes.
3. Accept guest posts on your site

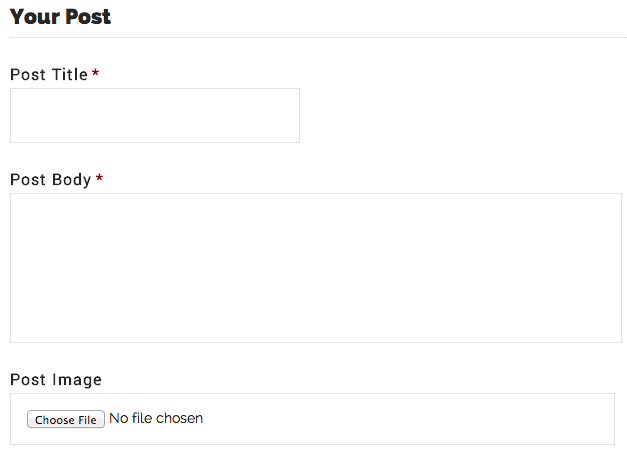
Most times when sites tell you they’re looking for guest posters, they tell you to email your article to an editor. I feel sorry for the person who receives those entries. They’re having to do so much extra work. In Gravity Forms you simply need to use the Post Fields options. Add a Title and Body field to your form and then edit the title field’s settings. You’ll be able to mark the incoming posts as Drafts so they won’t be published until after you’ve approved them. If you want to get extra fancy you can also let the guest poster add an image that will be used as the Featured Image.
You just made the process of accepting and processing guest posts drop-dead simple. Nice work!
4. Add entries to a custom post type

(This one is a little more advanced and is targeted more towards the developers in the room.)
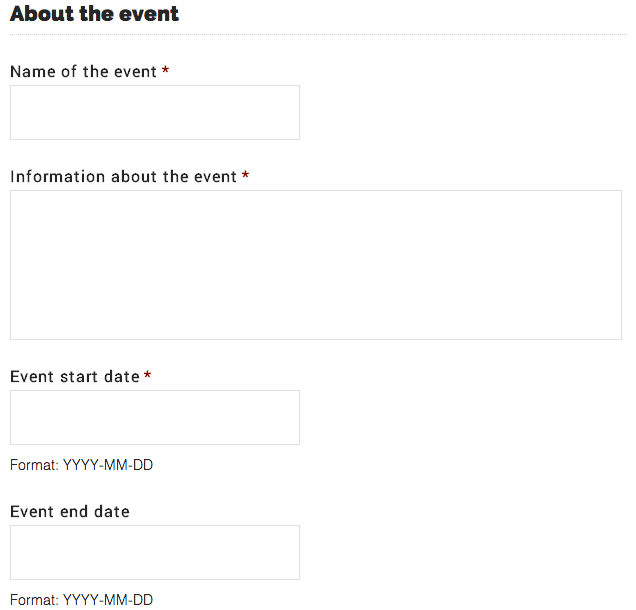
We’ve used this one for a number of clients. One that sticks out most was a client who said, “We’d like to let visitors submit upcoming events to display on our community calendar.” They already had a calendar plugin that used custom post types, so we only needed to create a form that had the proper fields, then use the Gravity Forms + Custom Post Types plugin to sync up the fields. The plugin lets you mark the incoming entries as drafts, making it easy for you to double-check the entries for bogus information before hitting publish. Bingo, you are now crowd sourcing your content!
5. Connect. To. EVERYTHING.
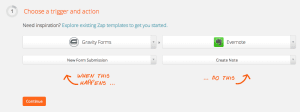
This one could probably be a post all by itself. Have you ever heard of zapier.com? Zapier is a service that helps to connect services with other services based on actions being taken. For instance, you can use it to create an entry in Evernote each time somebody fills out a form on your site. Or post to Twitter, or ping you in HipChat, create a document in google Drive, post to Facebook, add files to Dropbox, create a record in Campfire, make a note in Basecamp or Asana… or one of another 100 or so things.
The setup process for getting Zapier to work with Gravity Forms takes a little doing. I implore you to not assume anything and read the instructions as they’re given. Do one thing out of order and you’re starting over. Grab this add-on and get started.
While it may be a little tricky to get set up, once you start automating, you’re going to want to automate even more.
6. Build custom solutions

You’ve probably guessed that this one is on the advanced side, but I think it’s too important not to include.
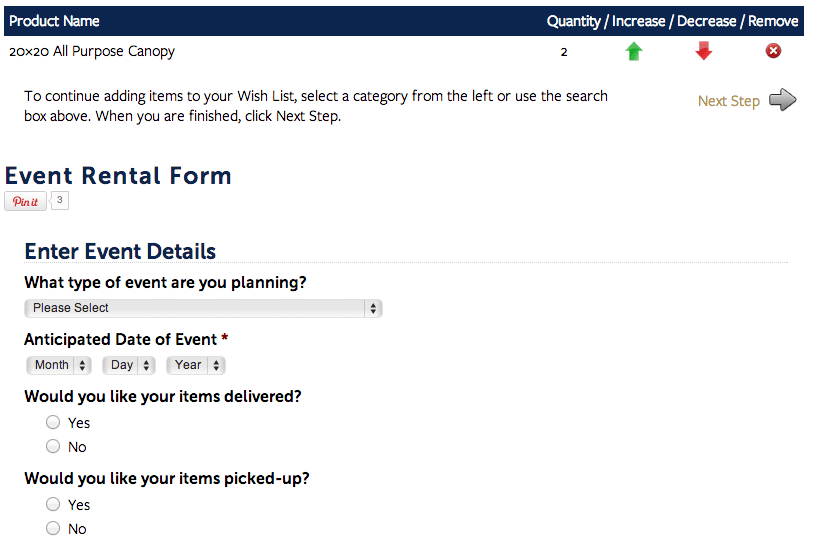
Event Central was a client who needed a shopping cart that wasn’t a shopping cart. They wanted to give clients the ability to shop like they were about to make a purchase, but instead of a checkout page, they end up at a Gravity Form. We collect a bunch of information about the event and then we use the Gravity Forms hooks & filters to pull in the products that the customer added to their shopping cart. All this information gets stored just like a standard Gravity Form and gets emailed to the appropriate person.
This scenario is pretty specific, but that’s not important. What IS important is looking at Gravity Forms for all the things that it can do for you that might require a lot of extra work if you had to build it yourself. Data validation, storing the entries in an easy to use format, automated email responses, etc. All that is already built in to Gravity Forms, you simply need to tap in to it.
Just the beginning
Gravity Forms is one of the most powerful, most flexible WordPress plugins you’ll find. Our list of 6 uses still barely scratches the surface of everything you can do with it. If you have a custom use for Gravity Forms that you want to share, drop it in the comments. We’d love to hear about it!


Speak Your Mind