Note: If you are unfamiliar with the WordPress menus, please take a few moments to watch the Custom Menu WordPress video tutorial.
Caroline comes configured with two navigation menu areas. The Primary Navigation Menu will show in the grey bar below the site header. To configure this menu:
- Go to Appearance –> Menus
- If you don’t already have a menu, click the create a new menu link
- On the left hand side click on any pages or links you wish to add to your menu
- Click the Add to Menu button
- On the right hand side arrange your menu items as desired via drag and drop
- Towards the bottom of the Right hand side check the box to set this menu for the Primary Navigation Menu theme location
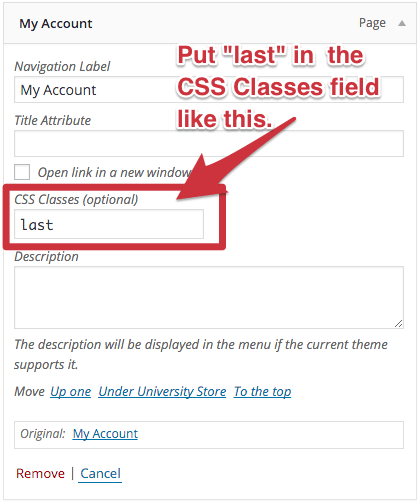
You will notice that all of the top level links in this Primary Navigation Menu have a vertical line to the right of the links. However in our theme demo the last link for My Account does not have a vertical line to the right. You can remove that vertical line from any link by adding the last CSS class to the link item. Here’s how to do that:
- Expand the link you wish to remove the right side vertical line by clicking on the triangle at the right side of the link.
- Enter the word last in the CSS Classes field per the screenshot below.
- Note: you may need to enable the CSS Classes field to display via your Screen Options tab in the extreme upper right corner of the edit screen right below where it says, Howdy, [your username].

Finally remember to click the Save Menu button to lock in your changes.
